안녕하세요. 티스토리 블로그를 운영하다 보면 블로그를 점점 더 예쁘게 꾸미고 싶은 욕심이 생깁니다. 특히, 저는 다른 이웃분들의 티스토리에서 제목 글이 잘 보이도록 어두운 색상의 깔끔한 이미지로 배경이 변경되어있는 게 부러웠습니다.
부러워하지만 말고 나도 해보자! 하루 종일 끙끙 댄 결과 저도 해냈습니다!! CSS이니 HTML이니 정말 하나도 모르는 컴맹인 저도 성공했으니 이 글을 보시는 여러분도 하실 수 있습니다.
이제 그럼 티스토리 제목 글에 내 맘에 드는 배경 사진을 넣는 법에 대해 설명해보도록 하겠습니다.

제목 글 이미지를 굳이 변경할 필요가 있을까?
티스토리 블로그 제목 글의 배경을 바꾸는 방법을 알아보기 전에 '왜 제목 글의 배경을 바꿔야 하는지' 궁금하신 분들도 있으실 텐데요. 보통 티스토리에서 글을 작성하고 썸네일을 대표 이미지로 선택하게 됩니다. 그럴 경우 대표 이미지로 지정한 썸네일 이미지가 포스팅 제목 글의 배경으로 자동 삽입이 됩니다.

위 사진처럼 썸네일이 밝은 색상일 경우 흰색으로 설정되어 있는 제목 글과 이중으로 보이게 되어 가독성이 굉장히 떨어집니다. 물론 별로 신경 쓰이지 않는 분들도 계시겠지만 개인적으로 저는 보기가 좋지 않았습니다.
어떻게 하면 수정할 수 있을까? 하고 정보의 바다 인터넷을 찾아보니 CSS, HTML이며 너무 생소한 단어들이 나와서 저도 처음엔 포기할까 했습니다. 그런데 차근차근 따라 해 보니 어렵지 않습니다.
먼저 제목 글의 배경 이미지를 바꾸는 방법은 2가지가 있습니다. 첫 번째는 대표 사진이 제목 글의 배경으로 나오지 않도록 아예 삭제하여 회색 배경으로 만드는 방법입니다. 두 번째는 자신의 맘에 드는 사진을 선택하여 제목 글의 배경으로 나오도록 설정하는 방법입니다.
▶ 제목 글 배경 이미지를 삭제해보자
첫 번째 방법은 안내드린 것처럼 제목 글 뒤의 배경을 아예 삭제하여 깔끔한 회색 바탕으로 만드는 방법입니다. 이 방법은 스킨 편집의 HTML 편집에서 가능합니다. HTML이 나와도 두려워하지 마세요. 어렵지 않습니다. 이미지로 설명드리도록 하겠습니다.
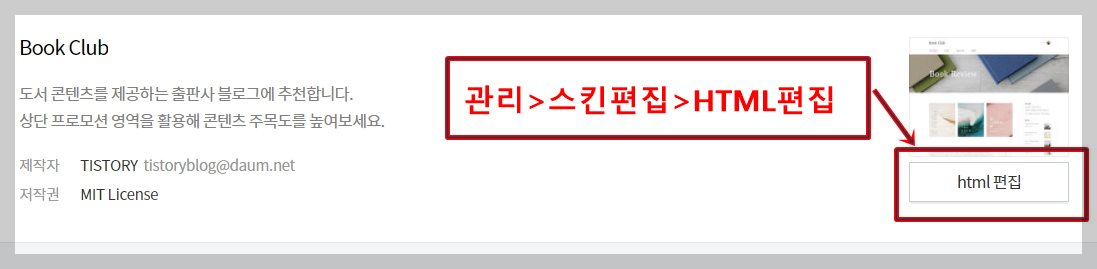
① 관리> 스킨 편집> HTML 편집을 클릭하여 편집 화면으로 들어갑니다.

티스토리의 관리 화면에서 스킨 편집을 선택하면 위 사진과 같이 HTML 편집을 하는 곳이 보입니다. HTML 편집을 클릭한 후 제목 글의 배경을 설정하는 코드를 찾아야 합니다. 다
② Ctrl+F키로 post-cover를 검색하여 https://blog.kakaocdn.net/dna/b8jRlz/btrL4mPV34A/AAAAAAAAAAAAAAAAAAAAAOCh5CYCgibnXxaS3SQPMpYxLQ8P9uAWCO7DpMQmBHqs/img.jpg?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1764514799&allow_ip=&allow_referer=&signature=WYMDjfjm7EEOwzbIVbQH2X2%2FYYw%3D 코드를 찾습니다.

꼭 posr-cover가 아니라 backgroung-image로 찾으셔도 괜찮습니다. 개별적으로 추가한 코드의 유무에 따라 조금씩 다를 수 있으나 보통 405~410번째 줄 사이에 있습니다. 저 같은 경우 보시는 바와 같이 406번째 줄에 있었습니다.
여기서 주의할 점은 반드시 코드의 https://blog.kakaocdn.net/dna/b8jRlz/btrL4mPV34A/AAAAAAAAAAAAAAAAAAAAAOCh5CYCgibnXxaS3SQPMpYxLQ8P9uAWCO7DpMQmBHqs/img.jpg?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1764514799&allow_ip=&allow_referer=&signature=WYMDjfjm7EEOwzbIVbQH2X2%2FYYw%3D의 대괄호 기호까지 전부 삭제해야 한다는 것입니다. 해당 코드를 삭제한 후 '적용하기'를 눌러줍니다.
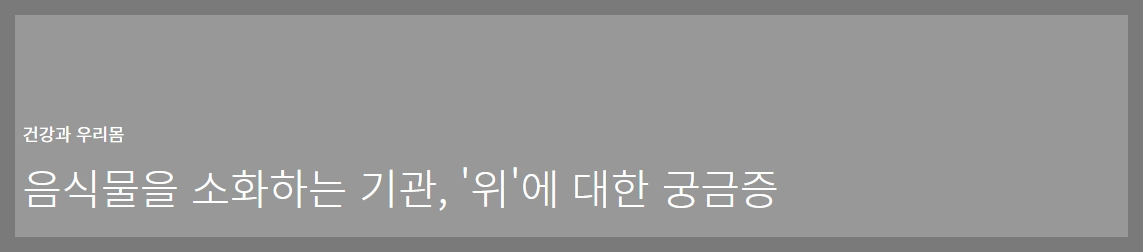
③ HTML 코드 삭제 후 적용 확인하기

해당 코드를 삭제한 후 적용이 제대로 되었다면 위의 사진처럼 회색 바탕에 흰색으로 제목 글이 보입니다. 자동으로 적용되던 대표 사진의 배경 이미지가 삭제된 것입니다. 물론 이대로도 깔끔하고 좋다고 생각하실 수도 있습니다.
하지만 보는 시선에 따라서는 자칫 관리를 하지 않는 티스토리로 보이거나 포스팅을 작성하다 중간에 그만둔 것 같은 느낌이 들기도 합니다. 그래서 이번엔 이 회색 배경에 마음에 드는 이미지를 삽입하는 법에 대해 설명해드리겠습니다.
▶ 제목 글에 마음에 드는 사진을 적용해보자
우리는 앞서 대표 사진이 자동으로 제목 글의 배경 이미지로 삽입되는 코드를 삭제하였습니다. 그 결과 제목 글의 배경으로 아무것도 없는 회색 화면만이 덩그러니 남게 되었습니다. 이제는 이 회색 바탕을 제목 글의 가독성을 높여주는 사진으로 바꿔보도록 합니다.
① 어두운 배경의 100KB 이하의 사진을 선택


티스토리 블로그의 제목 글은 별도의 설정을 하지 않는 이상 글자색이 흰색입니다. 따라서 어두운 색상의 이미지를 배경으로 사용해야 제목의 가독성이 향상됩니다. 저는 위의 2가지 사진을 선택하였습니다.
여기서 주의해야 할 점은 너무 화질이 좋은 사진을 선택하면 티스토리 블로그의 로딩 속도가 떨어집니다. 구글은 검색엔진이므로 글의 로딩 속도 또한 중요하게 생각합니다.
사진은 이미지가 깨지지 않을 정도면 충분하니 100KB 이하의 저해상도 사진으로 선택하는 것이 좋습니다.
② 관리> 스킨 편집> HTML 편집> 파일 업로드에서 사진 추가하기

처음과 같이 관리 화면의 HTML에 들어간 후 오른쪽 끝에 있는 이미지 ① 번의 파일 업로드를 선택합니다. 선택 후 ② 번의 추가 버튼을 클릭하여 원하는 사진을 선택합니다. 사진 선택에 문제가 없다면 ③과 같이 이미지가 생깁니다. 저는 배경으로 쓸 사진을 TITLE이라는 제목으로 2장 업로드하여 위 그림과 같이 보입니다.
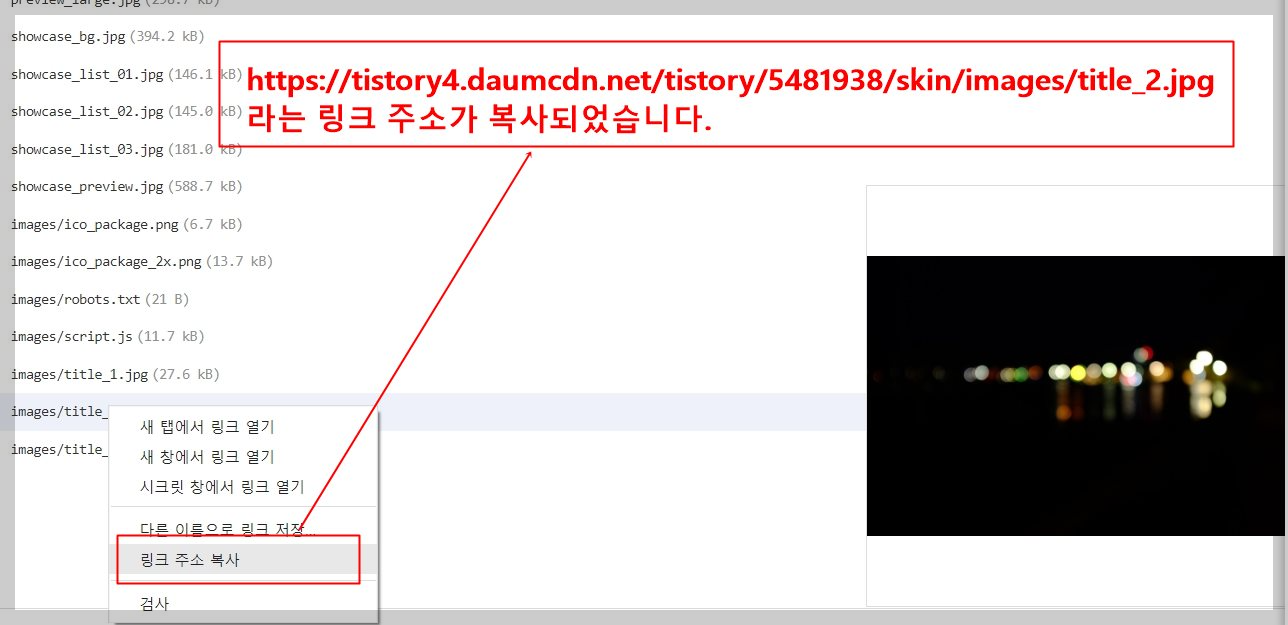
③ 오른쪽 마우스를 클릭하여 '링크 주소 복사' 선택

배경화면으로 사용하고자 하는 사진을 선택한 후 마우스 오른쪽 버튼을 눌러 '링크 주소 복사'를 클릭합니다.
④ HTML에 복사한 링크 주소 붙여 넣기

처음에 대표 이미지가 제목 글의 배경이 되어 삭제했던 코드 자리를 기억나시나요? 기억이 나지 않으신다면 스크롤을 위로 올려 다시 한번 찾아보세요.
삭제했던 대괄호 부분에 사용하려는 사진의 링크 주소를 붙여 넣기 해줍니다. 모든 과정은 마지막으로 반드시 적용을 해야 합니다.
⑤ 제목 글 배경 확인하기

제대로 적용이 되었다면 위 그림과 같이 제목 글의 배경으로 선택한 사진이 노출됩니다. 흰색으로 노출되는 제목 글의 가독성을 높여주기 위해 저는 어두운 사진을 사용했습니다. 이전 회색 바탕일 때보다 제목이 눈에 확 들어오는 것 같습니다.
오늘은 HTML을 이용하여 티스토리 제목 글의 배경을 바꾸는 방법에 대해 포스팅했습니다. CSS와 HTML이 나오는 순간 포기하고 싶었지만 막상 해보니 생각보다 어렵지 않았습니다. 컴퓨터에 정말 익숙지 않은 저도 했으니 여러분도 할 수 있습니다. 포스팅을 보시는 여러분도 도전하셔서 내 맘에 쏙 드는 티스토리 제목 글 배경을 만드셨으면 좋겠습니다.
'IT·게임 > IT' 카테고리의 다른 글
| 맥북 그래픽카드 확인과 그래픽 성능 설정하기 (0) | 2022.11.12 |
|---|---|
| 티스토리 블로그 만들기 (0) | 2022.07.21 |


댓글